Lantern Life Insurance
2024
Lantern, a subsidiary of Sammons Financial Group, is a life insurance carrier as modern and discerning as the customers it serves. I helped build the Lantern brand from the ground up, with a complete brand identity, photography and illustration libraries, social media assets, display ads, and a years worth of emails.
Key Responsibilities
Brand identity
Digital illustration
Photography art direction
Email design
Paid/Organic display & social
Credits
Creative direction: Lauren Cooke at Bestow Inc.
Web design by Bestow.
Brand identity
Digital illustration
Photography art direction
Email design
Paid/Organic display & social
Credits
Creative direction: Lauren Cooke at Bestow Inc.
Web design by Bestow.


︎ Behind the Design
Lantern sells term life insurance directly to the consumer with a 10 minute application, instant decision and no medical exam. Their goal is to be radically different from other providers in the insurance space. In the competitive landscape, Lantern is meant to be sophisticated, clever and a touch playful. With a modern and more unique name, the branding also needed to feel trustworthy and reliable while targeting both D2C and B2B audiences.
Blue and green are common color themes in the insurance space, so it was a challenge to find the right tones that set the brand apart... while also fitting in. Going with the “Lantern” theme, I added warmth with bright yellows, red and green to round out the color palette.
Blue and green are common color themes in the insurance space, so it was a challenge to find the right tones that set the brand apart... while also fitting in. Going with the “Lantern” theme, I added warmth with bright yellows, red and green to round out the color palette.
Illustration & Photography Libraries
![Custom illustration style and image library to be used across the brand. I created a hero illustration, 6 half page illustrations, 30 spot illustrations and 4 footers.]()
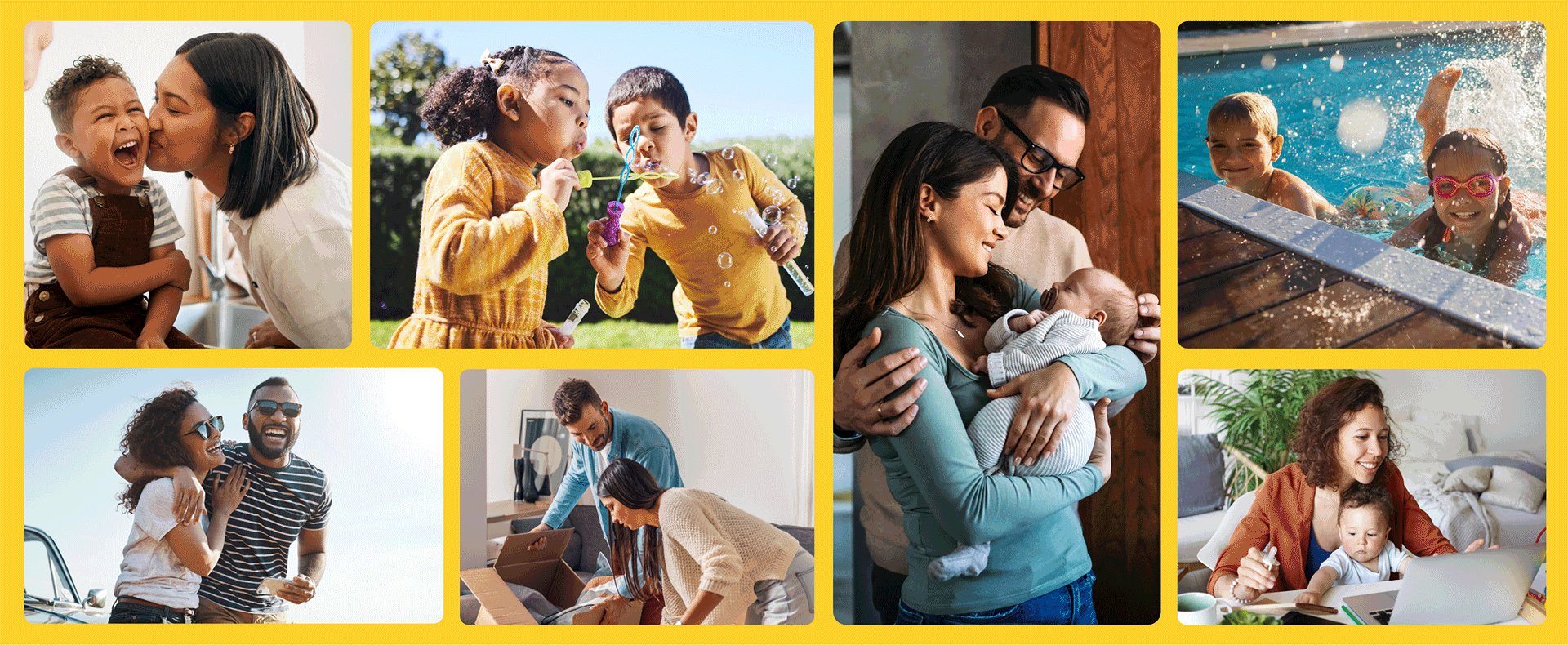
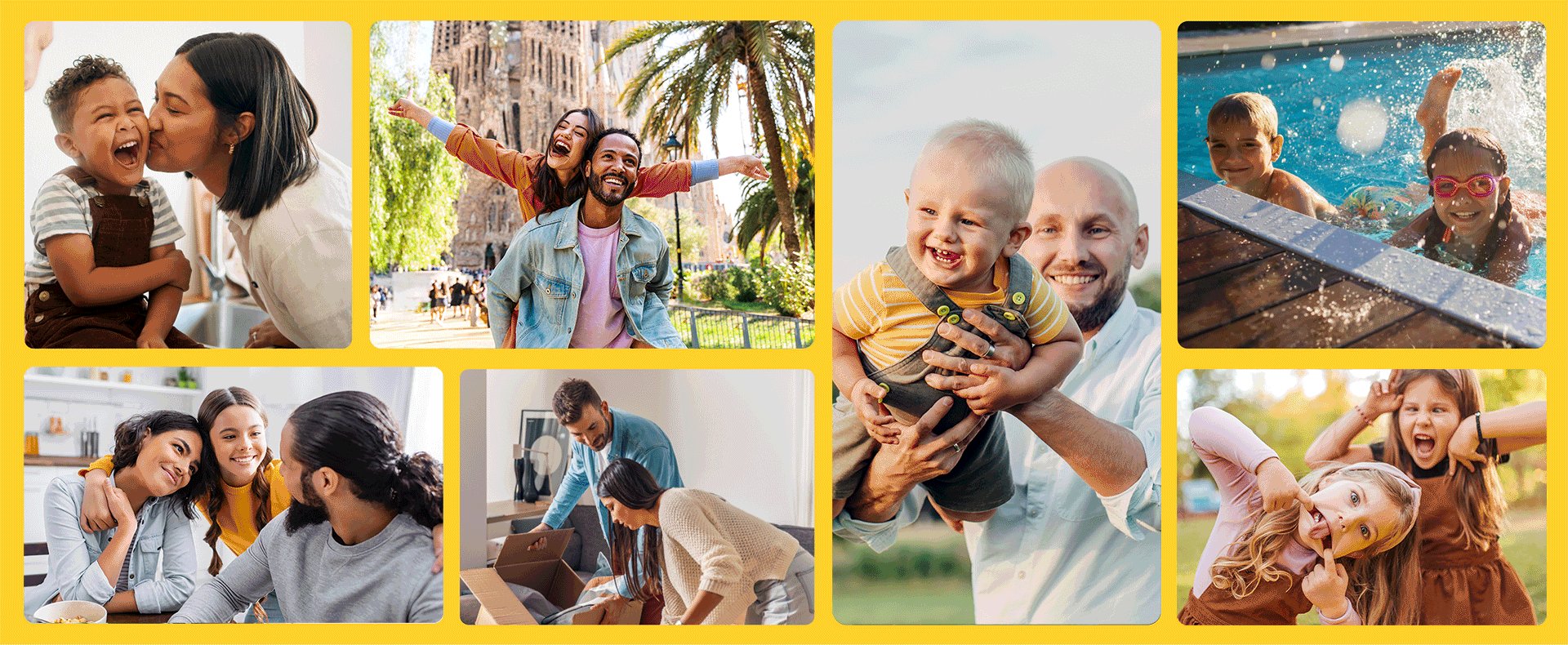
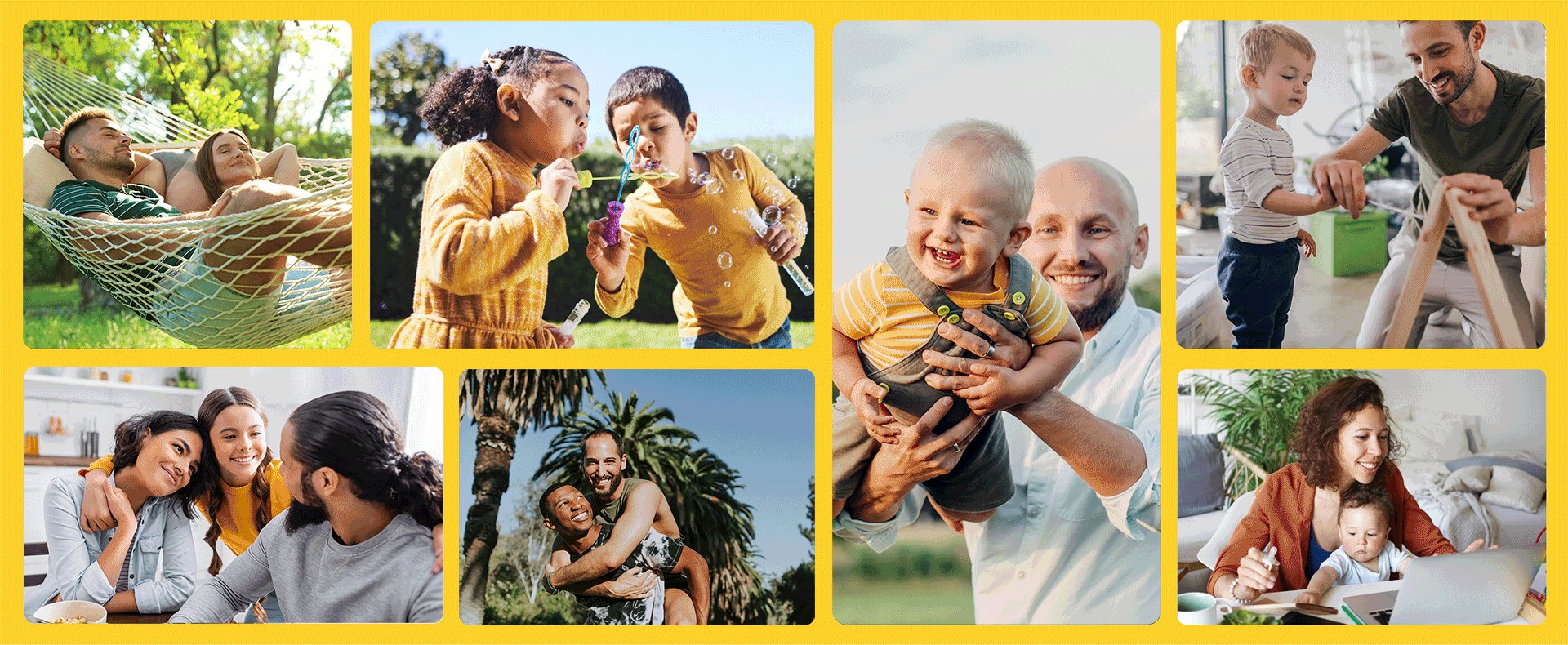
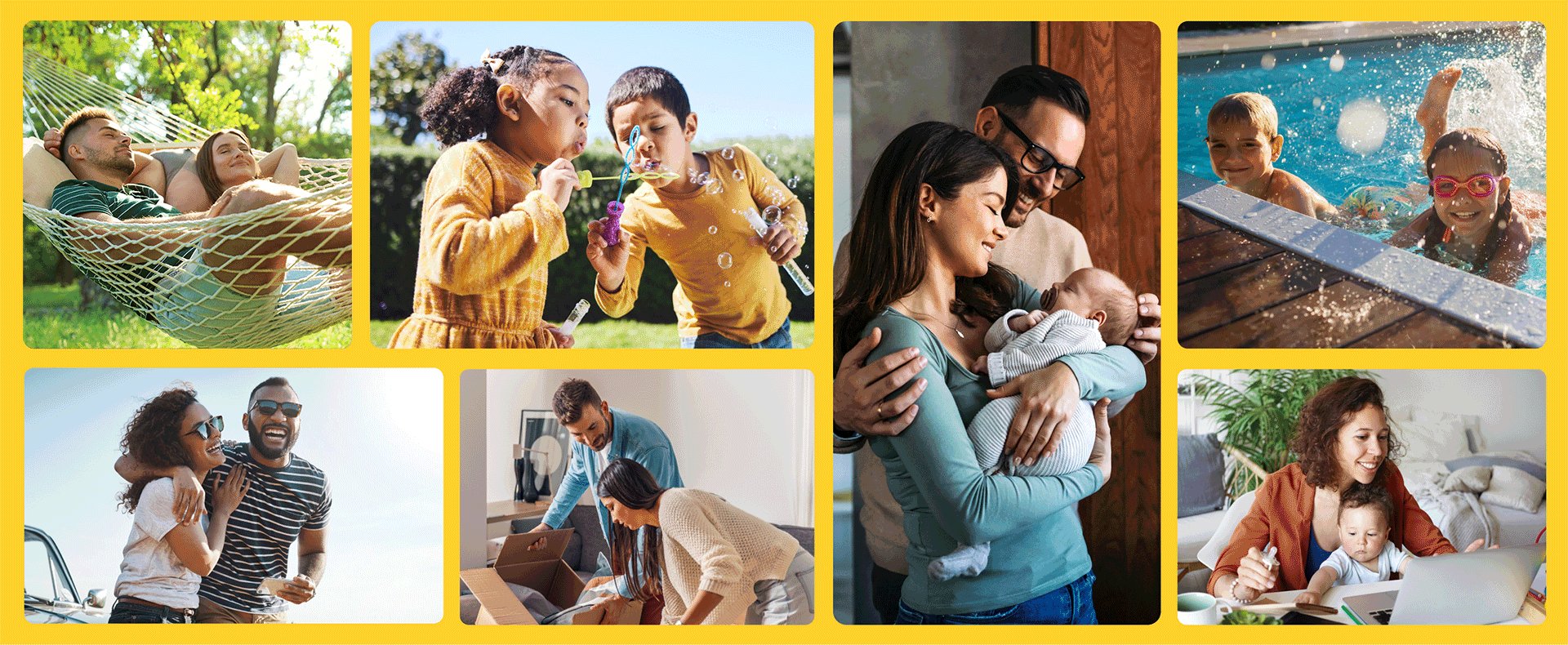
![I defined the photography style and selected stock imagery to be used across all platforms.]()


︎Launch Assets
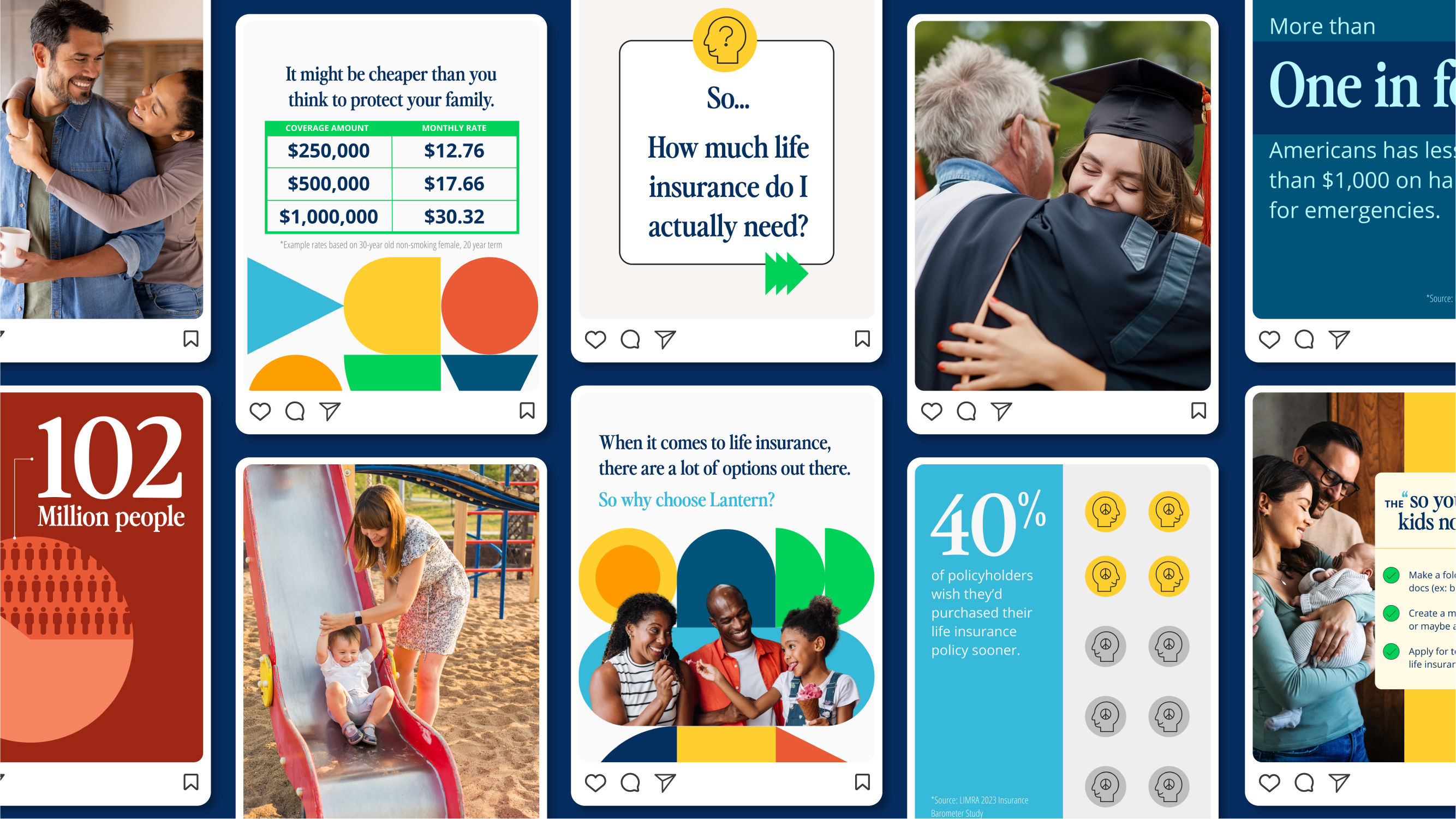
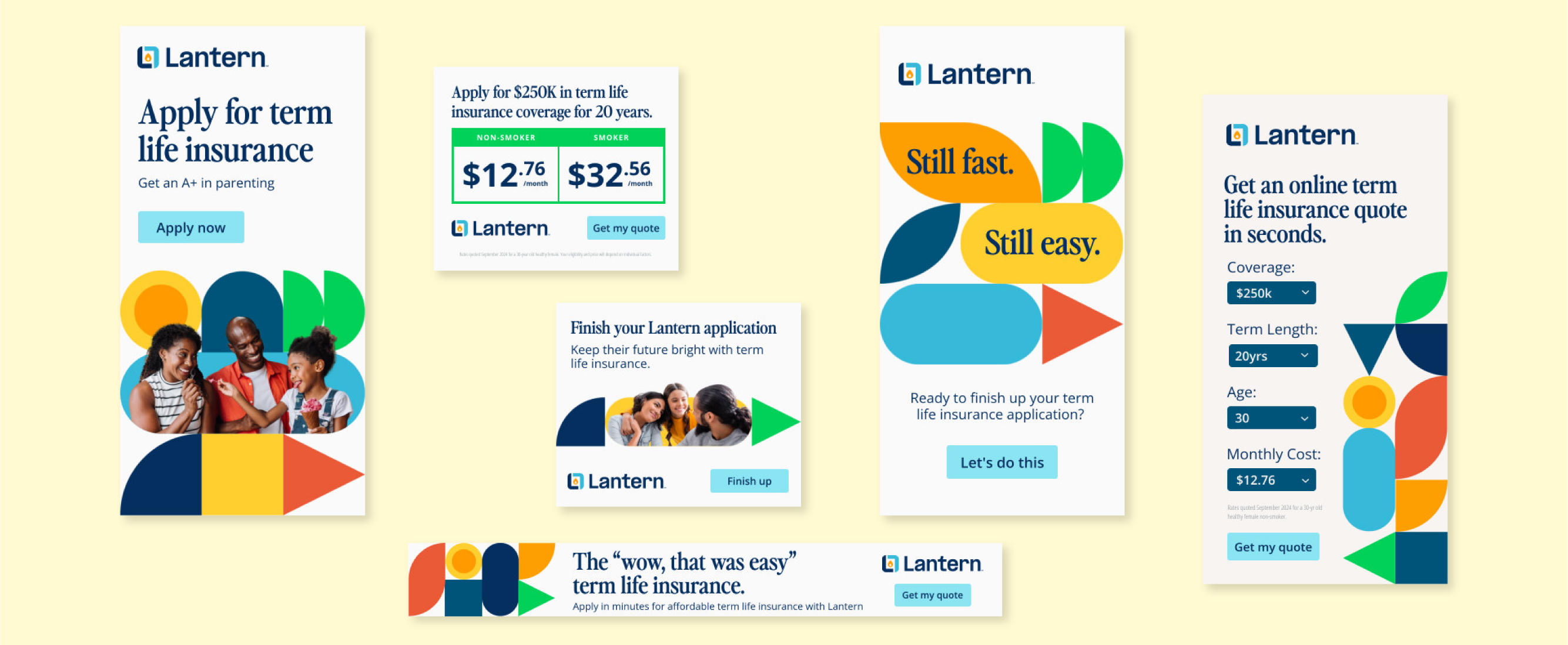
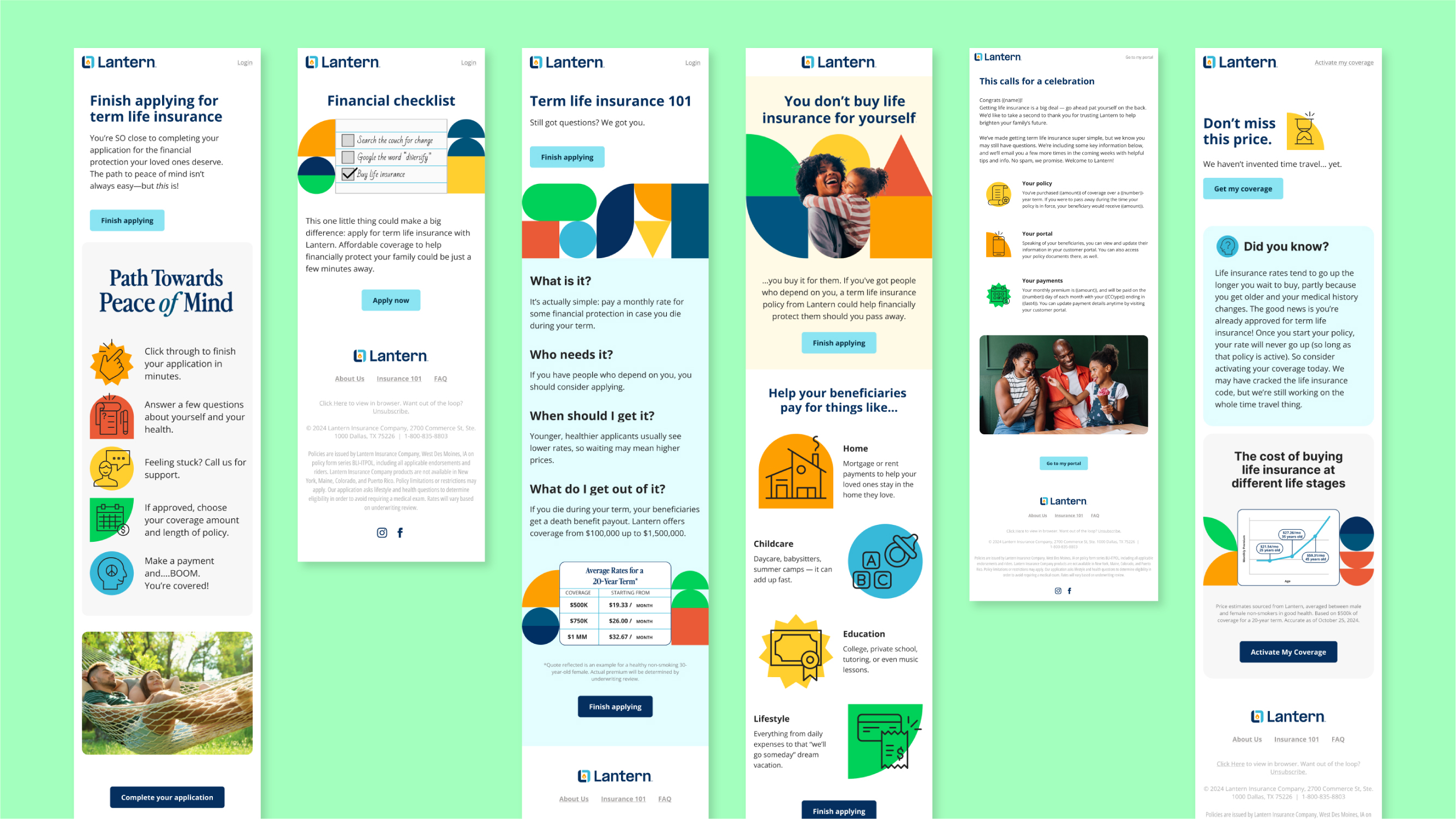
With a defined brand identity and library of photos and illustrations, I created a handful of assets for Lantern to launch across platforms. To introduce the brand and educate customers on the world of term life insurance, I designed organic Instagram posts, carousels, and story series to be used over the coming months. Next up were paid display ad sets, designed for specific goals and targets. To round out the launch, I worked with the team to design 52 emails to engage prospective and current customers at any stage.
Social Media Posts, Carousels, & Story Highlights
![I created a series of Instagram posts and carousels so the team could have months of content ready]()
![I also created a series of Instagram stories, to be saved as profile highlights]()
![I designed and animated 23 display ad sets using Creatopy]()
![I used Figma to design 52 emails for Lantern's email campaigns]()